我只是搬运工,参考原文地址:https://www.9366333.cn/wordpress
来源及下载:
音乐源码:http://mkblog.cn(感谢!)
YLUI 作者/源码:https://ylui.yuri2.cn(感谢!)
GitHub地址:https://github.com/yuri2peter/ylui
1.修改语言
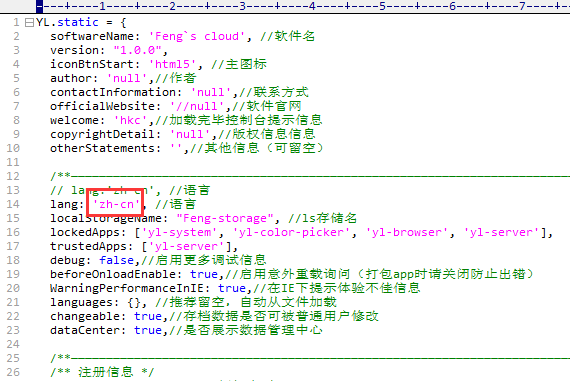
配置文件是config.js, 将lang:”en” 改成 “zh-cn” 就是默认中文了。

2.添加、修改桌面图标
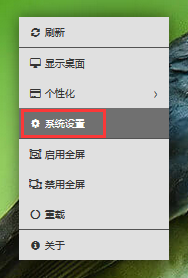
右键空白处→系统设置

在搜索框内输入‘’微信‘’,应用

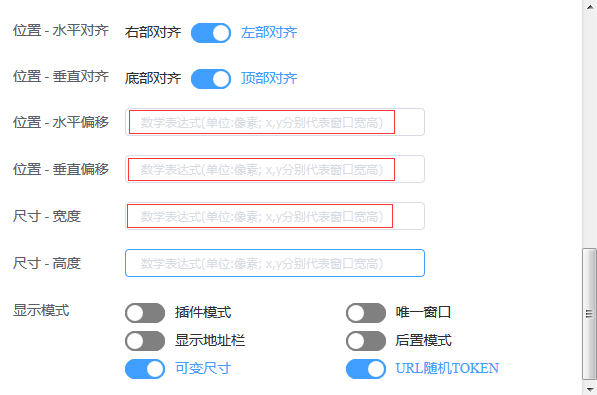
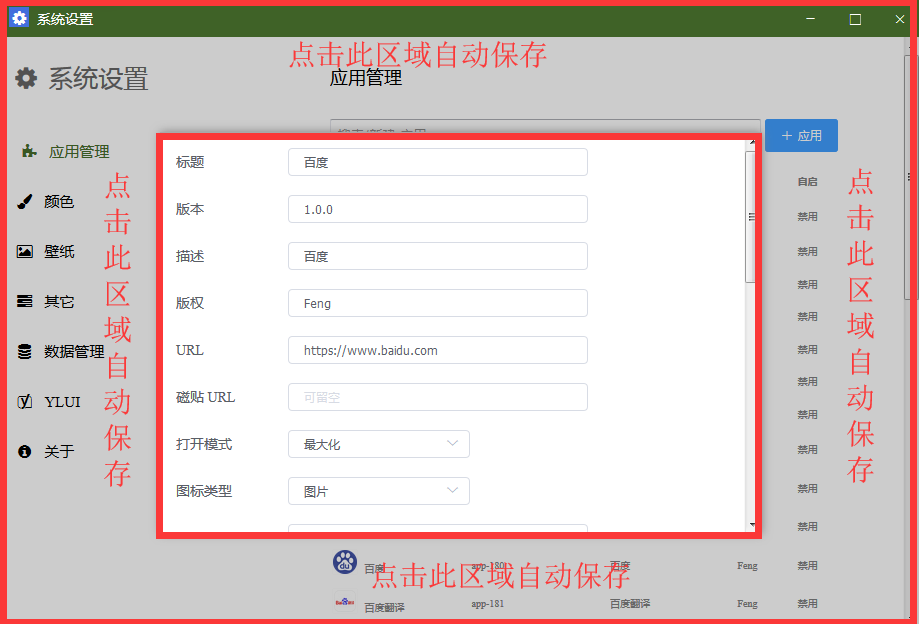
选中新添加的应用,右键→高级。

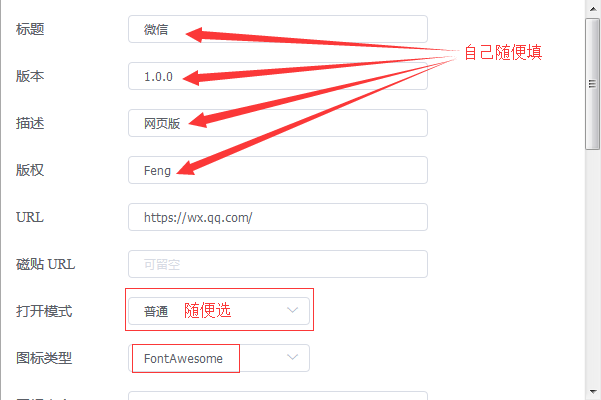
标题、版本、描述、版权 自己随便填
打开方式可以选择最小化,最大化,普通,跟外链。
图标类型可以选择FontAwesome,首字母,或者自定义的位置。(FontAwesome图标网站:http://fontawesome.dashgame.com/)
图标背景通过: rgb(#000000) 这样设置的话,可以做到透明化效果
URL:可以是链接,也可以是路径,比如您将其他html源码放入到某个文件夹下,直接写路径就可以(例:./public/games//BattleCity/index.html)




3.使修改内容生效:
任何修改后,想要保存修改就要重复一次操作。
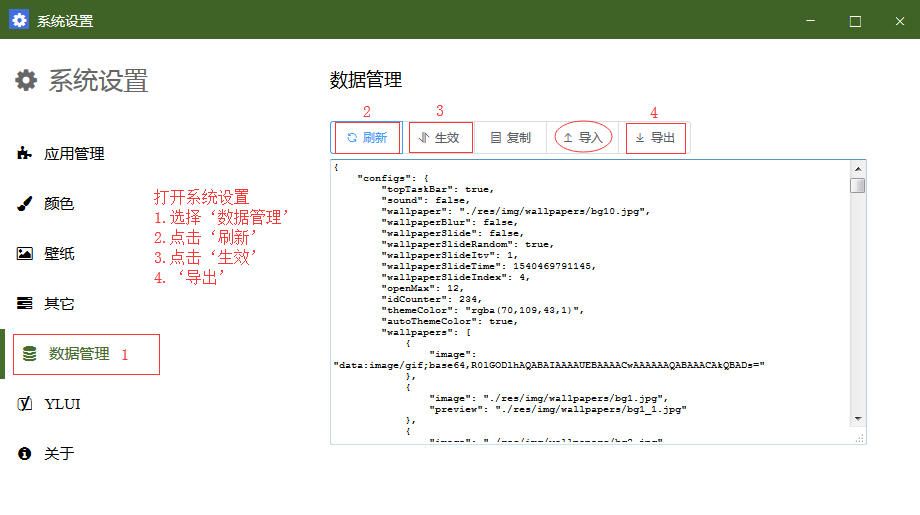
打开系统设置→数据管理→刷新→生效→导出,将json后缀的文件重命名为basic.json,复制到saves文件夹下覆盖原文件。或者您直接导入别人配置好的basic.json文件。

4.天气插件:
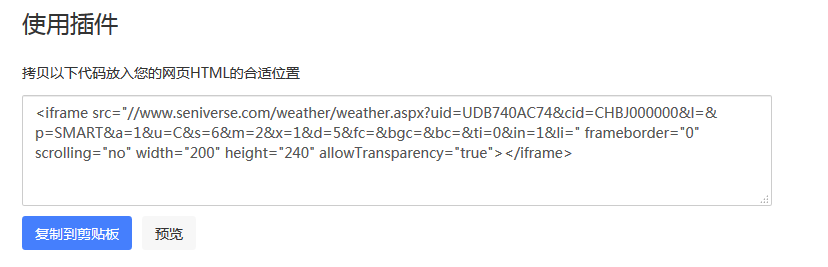
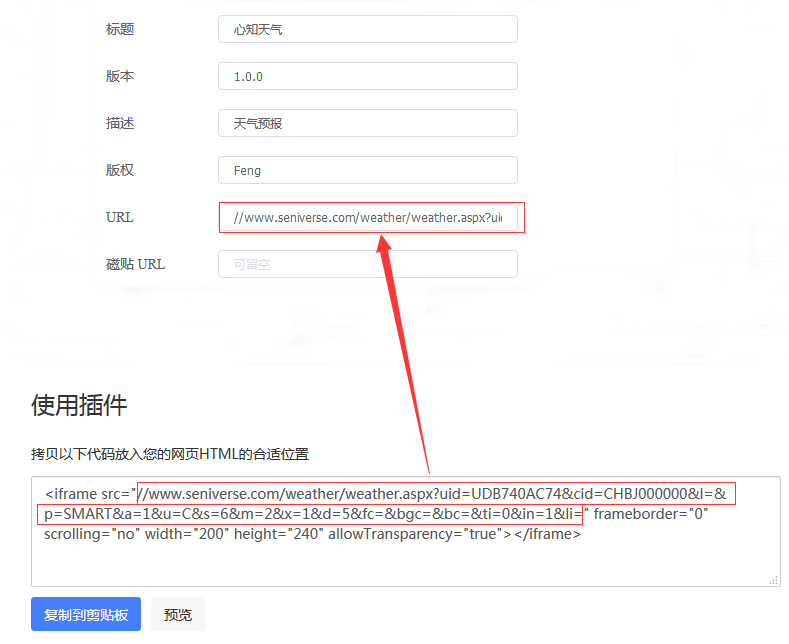
打开百度,搜索‘’心知天气‘’,根据自己的喜好简单设置

配置完成,在下方会生成代码,直接按提示复制就好。

在仿win10的webUI中可以直接使用链接方式


记得点开机自启动

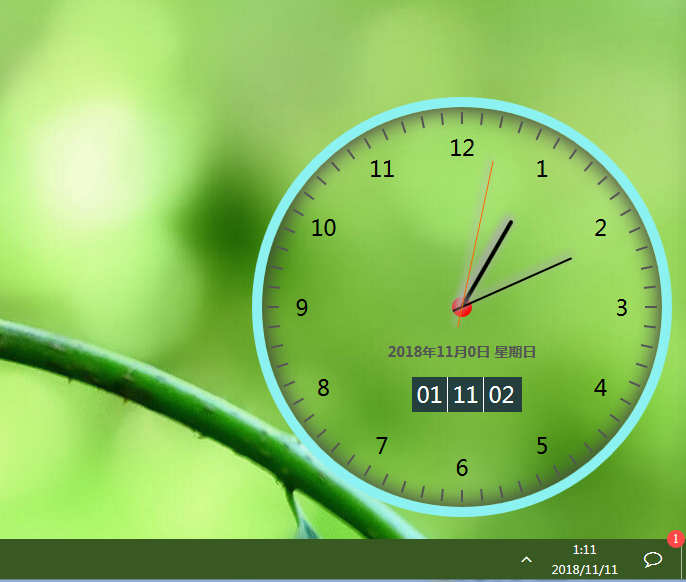
5.时钟插件
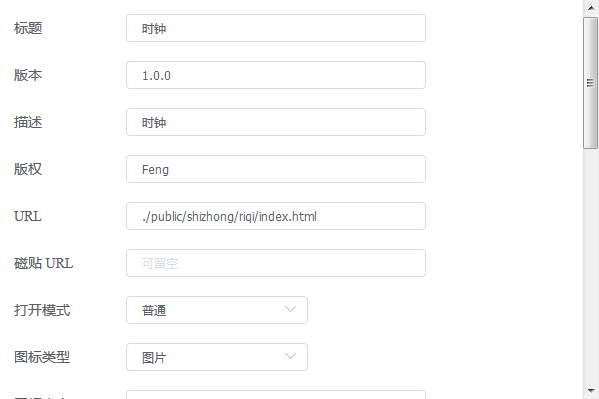
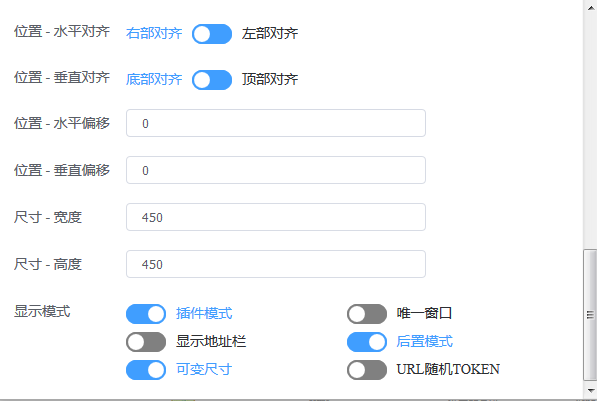
自己搜索一个喜欢的时钟插件,放到某个目录下(例:/public/shizhong/riqi)
添加应用:

可以自己做一个图标,放到某个目录下(./res/img/icon/)

记得开机自启动


6.到此基本都会玩了。
赞赏
 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏